前回の「文書内の最初のキーワードにジャンプするWord JavaScript API」に引き続き、検索系のサンプルコードを紹介します。
<目次>
このコードでできること
カーソルのある個所以降にあるキーワードにジャンプします。「オンライン」というキーワードを検索してジャンプします。
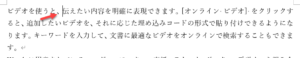
(実行前)
赤矢印の位置にカーソルがあります。
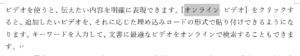
(実行後)
カーソルがジャンプして「オンライン」が選択されました。
(さらに実行後)
上記の状態でまた実行すると、次の「オンライン」にカーソルがジャンプします。
(さらに実行後)
上記の状態でまた検索します。実はこの文書には上記の2か所しか「オンライン」という文字列は存在していません。この場合には、何も起こらずカーソル位置は変わりません。
Word JavaScript API の解説
前回の記事で説明をしたとおり、Word JavaScript APIで実行する検索結果はカーソルの移動ではありません。検索で得られるのは、対象個所のRangeのコレクションなのです。
そこで、今回は文書全体を検索対象にするのではなく、カーソル以降を検索対象とする処理を追加しました。
6 var selectionRange = context.document.getSelection();
6行目でカーソル範囲(selectionRange)を取得します。対象文書(context.document)のうち選択されている範囲をgetSelectionメソッドを用いて取得します。
7 var startRange = selectionRange.getRange("end");
7行目で検索対象の開始位置(startRange)を取得します。これは現在のカーソル位置(selectionRange)の末尾位置なので、getRange("end")メソッドを使い取得しています。
8 var endRange = context.document.body.getRange("end");
8行目で検索対象の終了位置(endRange)を取得します。これは対象文書の末尾の位置です。対象文書のメインテキストストーリー(context.document.body)の末尾を、getRange("end")メソッドで取得します。
(参考:メインテキストストーリーとは→【Word】ストーリー種別とは?)
9 var targetRange = startRange.expandTo(endRange);
9行目で検索対象範囲(targetRange)を指定します。検索対象の開始位置(startRange)の末尾を終了位置(endRange)まで拡大します。expandToメソッドを使います。
そして、この検索対象範囲内で見つかったコレクションの先頭個所にジャンプするような処理にしました。
なお、キーワードが見つからなかった場合には、コレクションが空っぽですからコレクションの最初の個所にジャンプをしようとするとエラーが発生しています。今回のサンプルコードではエラー処理をしていないため、エラー発生時には何も起こりません。
Word JavaScript API
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | function SearchNext() { // 選択範囲以降でキーワードの検索を実行する Word.run(function (context) { // 検索対象範囲を指定 var selectionRange = context.document.getSelection(); var startRange = selectionRange.getRange("end"); var endRange = context.document.body.getRange("end"); var targetRange = startRange.expandTo(endRange); // 対象範囲内でキーワードを検索(オプションの指定なし) var searchResults = targetRange.search('オンライン'); // 最初の検索箇所を選択 searchResults.getFirst().select(); // 処理の実行 return context.sync(); });} |